Mobile Application
PROJECT OVERVIEW
The Product
Paypulse is a cutting-edge online banking application designed to provide users with a seamless and secure financial management experience. With its user-friendly interface , advanced features, and robust security measures, PayPulse is the ideal solution for individuals and businesses seeking a modern and efficient way to manage their finances.
My Role
UX/UI Designer
My Responsibility
UX/UI Design, User Research, Designed the design system, Wireframe, Interactive Prototype and User Flow
Project Goal Outline
1. Develop a user-friendly interface that enhances accessibility and usability for all users, regardless of their level of tech-savviness.
2. Provide real-time access to account information, transaction history, and financial insights to empower users in managing their finances effectively.
3. Enable efficient fund transfers between accounts, including international transfers, with transparent fee structures and competitive exchange rates.
4. Simplify the loan application process, providing users with quick approval decisions and transparent terms and conditions.
5. Continuously iterate and improve the app based on user feedback, market trends, and emerging technologies to maintain competitiveness and relevance in the fintech landscape.
SCOPE OF PROJECT
Research Methodology
I was able to achieve the goal of the project by using the 5 design thinking methodology

Understanding the Users
RESEARCH

Survey
For our PayPulse project, my goal in conducting user surveys is to connect directly with our end users, understand their unique needs, an gain firsthand insights to inform the design of our waste disposal app. I want to create an interface that not only meets but exceeds their expectations.
Process
Participant Selection
• Personally sent survey to a diverse group of participants, ensuring they represented the actual users we aim to serve.
• Included individuals with varying levels of familiarity with online banking and a range of financial needs.
Questionnaire Development
• Crafted a tailored set of open-ended questions that reflect our projects specific goals.
• Designed questions that delve deep into participants' experiences, aiming to uncover their stories and preferences.
Analysis the survey
• Created an affinity diagram to analyze the survey responses
• Came up with themes and insights

PainPoint
Complex Account Management: Users find it challenging to manage multiple accounts seamlessly within the FinTech app, leading to confusion and potential errors in tracking finances accurately.
Currency Conversion Hassles: Users face difficulties when converting currencies within the app, encountering unclear rates or cumbersome processes, which can deter them from making international transactions.
Lengthy Loan Procedures: Users experience frustration with the lengthy and complicated loan application process within the app, hindering their ability to access funds quickly and efficiently when needed.
Difficulty Checking Transaction History: Users encounter challenges in accessing and understanding their transaction history within the app, leading to frustration and uncertainty about their financial activities. This lack of clarity hampers their ability to track expenses and reconcile accounts effectively.
Solutions
Unified Account Management Interface: Design a seamless interface which users can switch between multiple accounts. Implement intuitive navigation and clear account labeling for easy identification. Include features for quick fund transfers between accounts.
Simplified Currency Converter Tool: Develop a user-friendly currency conversion tool within the app. Provide real-time exchange rates, clear fee structures, and a straightforward process for currency conversion.
Effortless Loan Application Module: Create a dedicated section within the app for loan applications. Implement progress tracking features to keep users informed about the status of their loan applications.
Enhanced Transaction History Accessibility: Improve accessibility to transaction history within the mobile app. Implement advanced search and filter options, along with easy-to-understand transaction categorization
USER PERSONA

Emma Thompson
Background: Emma is a 32-year-old marketing manager who leads a busy lifestyle. She values convenience and efficiency in managing her finances.
Goals: Emma aims to easily transfer funds between her accounts, pay bills on time, and occasionally invest in stocks to grow her savings.
Challenges: She finds it overwhelming to navigate through multiple financial apps for various tasks, often leading to missed deadlines or overlooked opportunities.
Needs: Emma requires a mobile banking app that offers seamless integration of features, clear navigation, and real-time insights into her spending and saving patterns.
Tech Proficiency: Comfortable with using smartphones and mobile apps, but prefers intuitive interfaces that require minimal effort to navigate.

JOINT ACCOUNT
Alex & Jamie Rodriguez
Background: Alex and Jamie are a married couple in their mid-30s, both working professionals with shared financial responsibilities.
Goals: They seek a joint banking solution that allows them to manage household finances efficiently, including paying bills, tracking expenses, and saving for shared goals.
Challenges: Balancing their individual and joint expenses while ensuring transparency and accountability in their financial management.
Needs: Alex and Jamie require a joint account mobile app with features for seamless fund transfers between their individual and joint accounts, shared bill payments, and collaborative budget tracking.
Tech Proficiency: Both are tech-savvy individuals comfortable with using mobile apps for various tasks, but prioritize simplicity and ease of use in financial applications.
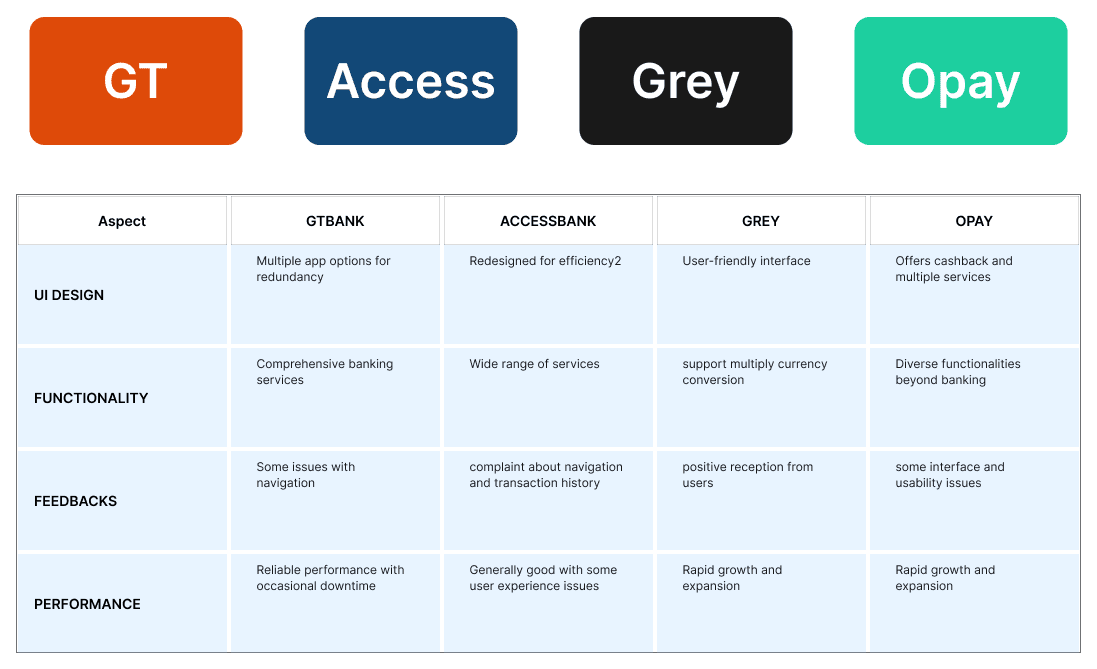
COMPETITIVE ANALYSIS

IDEATION & PROTOTYPE
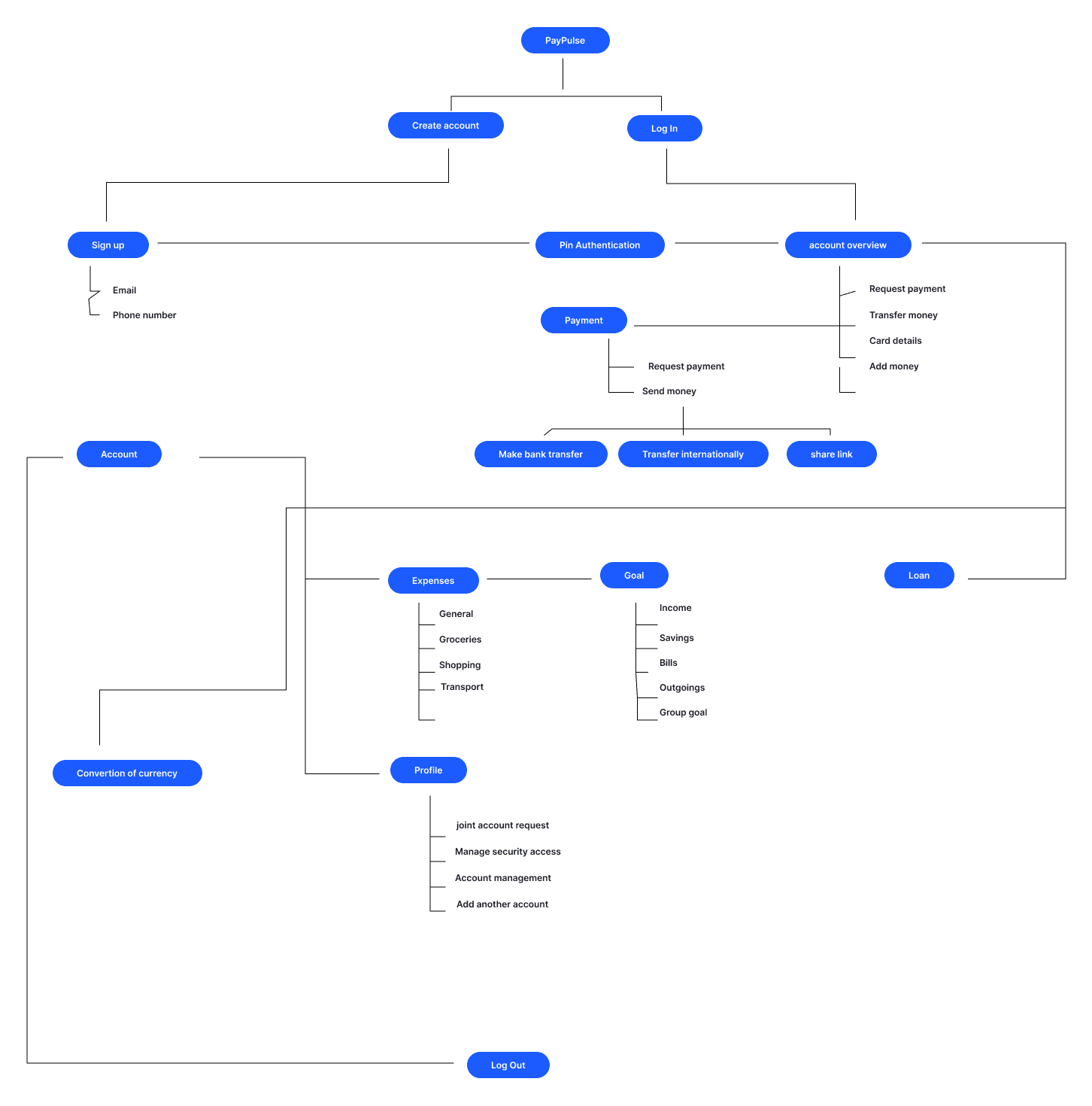
USER FLOW

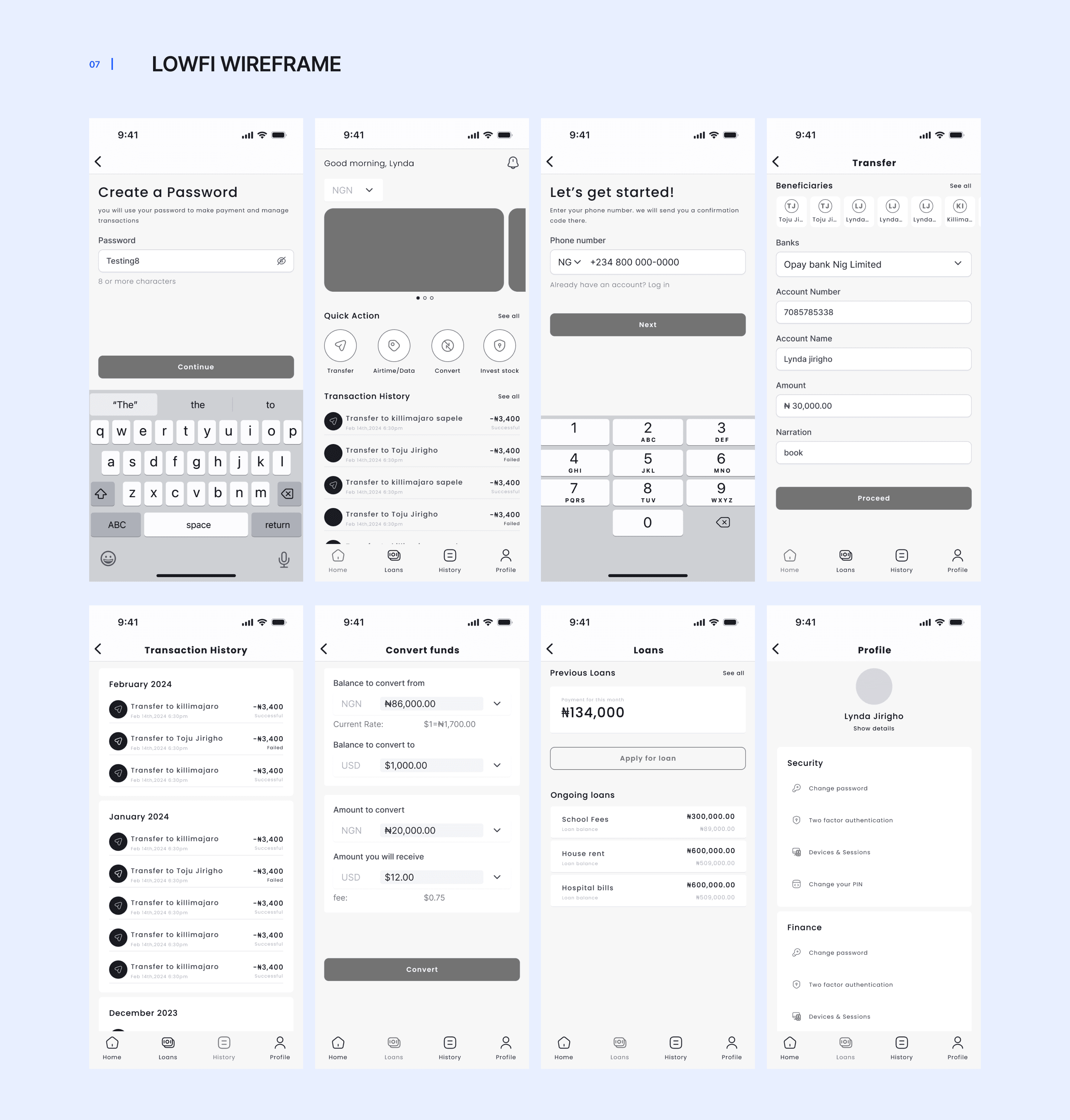
LOWFI WIREFRAME

USABILITY STUDY PLAN
Study Overview
Objective: The objective of the usability study is to evaluate the usability and user experience of the fintech mobile banking application prototype. The study aims to identify any usability issues, gather feedback on user satisfaction, and validate design decisions to ensure the app meets user needs effectively.
Participants:
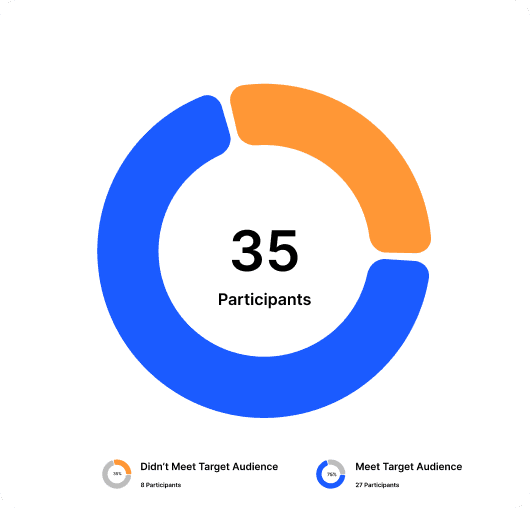
Participants will consist of a diverse group of 35 individuals representing the target user demographics, including age, gender, and level of tech-savviness.
Participants should have experience using mobile banking apps but may vary in their familiarity with the specific features and functionalities offered by the prototype.
Methodology:
Pre-Study Questionnaire:
Participants will complete a pre-study questionnaire to gather demographic information, banking habits, and experience with mobile banking apps.Task-Based Testing:
a. Participants will be given a series of tasks to perform using the prototype, such as:
b. Logging into the app
c. Checking account balances
d. Transferring funds between accounts
e. Paying a bill
f.Viewing transaction history
g.Exploring additional features like currency conversion or stock trading.
h. Researchers will observe participants as they attempt to complete each task, noting any difficulties, errors, or points of confusion.Think-Aloud Protocol:
1. Participants will be encouraged to verbalize their thoughts and feelings as they interact with the app, providing insights into their decision-making process and user experience.Post-Task Questionnaire:
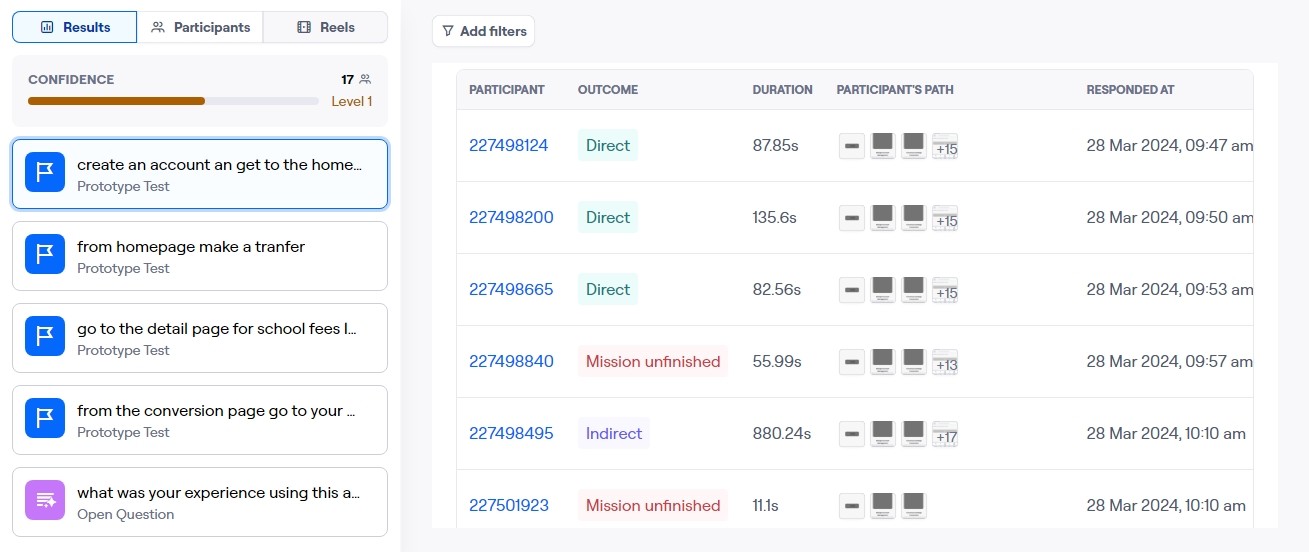
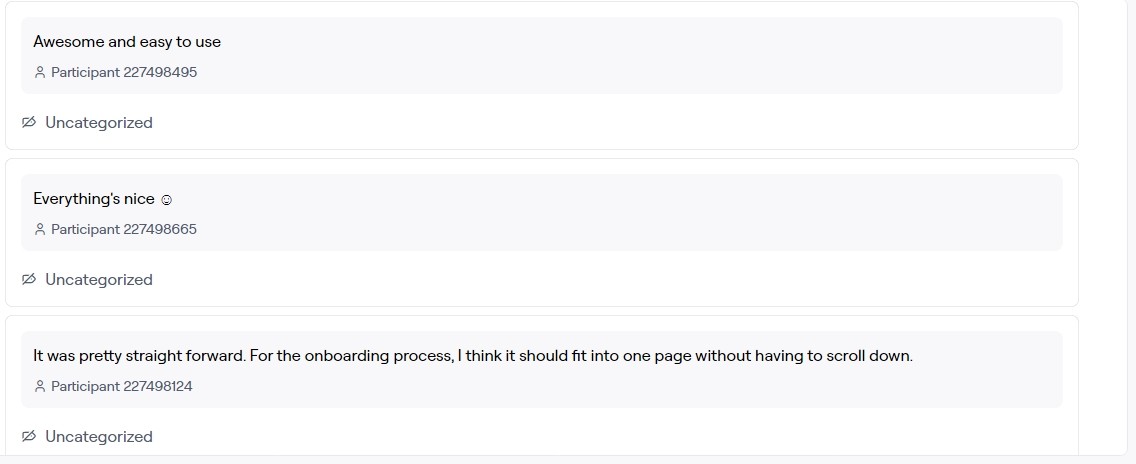
1. After completing each task, participants will fill out a brief questionnaire to rate their satisfaction with the task, ease of use, and any issues encountered.Data Analysis:
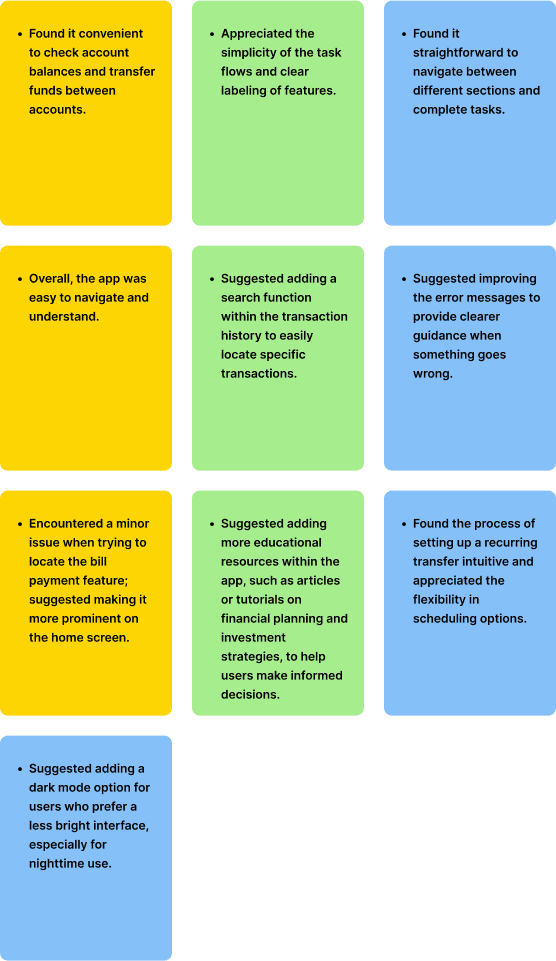
1. Researchers will analyze the data collected from observations, questionnaires, and interviews to identify common themes, usability issues, and areas for improvement.
2. Key findings will be documented, and recommendations will be made for refining the app's design and functionality.





STYLE GUILD/COMPONENT

HIFI DESIGN LIGHT MODE

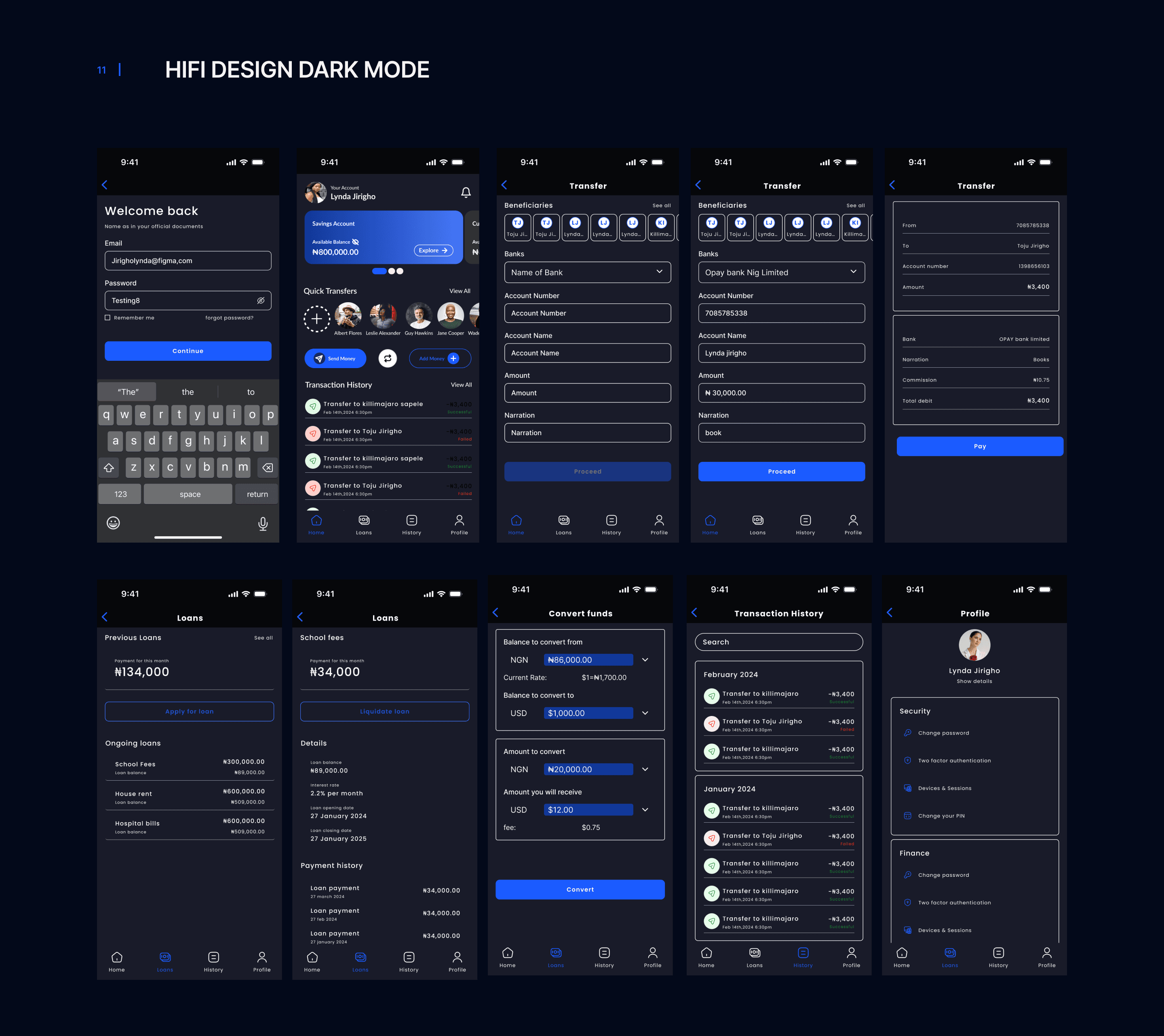
HIFI DESIGN DARK MODE

PROTOTYPE
Here is the link to the prototype:
CONCLUSION
Next Steps
Implement Feedback: Incorporate the feedback gathered from usability testing into the app's design and functionality. Address usability issues, optimize features, and make necessary improvements based on user suggestions.
Iterative Testing: Conduct additional rounds of usability testing with updated prototypes to validate changes and ensure that the app meets user needs effectively. Gather feedback iteratively to refine the user experience continuously.
Quality Assurance Testing: Conduct thorough quality assurance testing to identify and resolve any bugs, glitches, or technical issues within the app. Ensure that the app functions smoothly across different devices, operating systems, and network conditions.
Launch Preparation: Prepare for the app's official launch by finalizing branding elements, marketing materials, and promotional strategies. Coordinate with stakeholders to plan a successful launch and ensure a seamless rollout to users.
Lesson Learnt
User-Centric Design: Prioritize user feedback and usability testing throughout the development process to create a user-friendly app that meets user needs effectively.
Continuous Improvement: Embrace an iterative approach to app development, continuously refining features and functionalities based on user feedback and evolving market trends.
Adaptability: Remain flexible and adaptable to changes in user requirements, technological advancements, and industry standards, adjusting project plans and strategies as needed.
Data-Driven Decision-Making: Leverage data and insights gathered from user research, analytics, and usability testing to inform decision-making and prioritize development efforts effectively.